網頁設計中(zhōng)留白(bái)的意義,如何在網站設計中(zhōng)利用
發布時間:2015-08-23 16:04:34 來源:臨沂網站建設-科海網絡 作者:臨沂網絡公司 浏覽次數: 次
留白(bái)的意義是爲了實現産品的目标,而大(dà)空間和小(xiǎo)空間的區别也讓留白(bái)更加細緻,細緻的結果也變成高品質的極簡主義。由于屏幕是有限的,因此網頁設計也是有限的。可以這麽說,在屏幕這個小(xiǎo)小(xiǎo)的盒子中(zhōng),每個像素都是一(yī)塊不動産。就算是菜鳥,也懂得一(yī)個頁面不能加載過多的内容,但涉及到究竟應該規劃多少留白(bái),包括經驗老道的設計師或許也很茫然。今天臨沂網站建設-科海網絡就分(fēn)享下(xià)關于網頁留白(bái)的内容。

留白(bái),另一(yī)說爲“負空間”,這兩個詞常常互換使用。它們共同所指的都是屏幕中(zhōng)出現的元素之間的一(yī)種關系。所謂留白(bái)不一(yī)定是要白(bái)色,或黑色。就算是圖案、色彩或紋理背景都可以被稱爲留白(bái)。負空間是在内容外(wài)創造一(yī)個空白(bái)的環境,好讓觀者将注意力更加集中(zhōng)于内容。
在此,我(wǒ)(wǒ)們将讨論,設計師怎樣運用錦囊妙招中(zhōng)的超強緻勝工(gōng)具:留白(bái)。
留白(bái)的原因
就像已經被大(dà)家所讨論過的,負空間一(yī)開(kāi)始是作爲審美而不可或缺的一(yī)部分(fēn)。
在網頁設計中(zhōng),在哪裏留白(bái)顯得更加重要。可以這麽說,它決不僅僅處于視覺審美的需要,它得肩負更重要的角色,即在視覺審美與引導用戶之間達成完美平衡。而且,如果現在有一(yī)段文字,留白(bái)還需在此基礎上讓文字清晰,創造具有可讀性的環境。
總的來說,留白(bái)直接的影響如下(xià)。
1、眼球掃描
在網頁中(zhōng),兩塊較大(dà)内容元素之間的空間(在此稱大(dà)空間),這類留白(bái)能吸引并引導用戶的眼球掃描頁面的方式。當運用得當,就能引導用戶的視線去(qù)注意那些你想突顯的元素。這在品牌标識展示或增加用戶交互行爲的時候最爲有效。
2、清晰度
在兩個較小(xiǎo)的内容元素之間的空間(在此稱小(xiǎo)空間)諸如一(yī)個文字,或一(yī)行文字,列表,圖标等,恰當的留白(bái)也能讓這些元素更加易于辨認。
3、視覺審美
當你看到一(yī)張大(dà)圖片,留白(bái)在視覺審美中(zhōng)發揮了很大(dà)的作用。舉例來說,如果内容亂七八糟絕不會是一(yī)張好看的圖片。
4、高品位
豐富的留白(bái)将爲你的頁面灌注一(yī)種精緻優雅高大(dà)上的氛圍。
爲了更好的理解和運用它,我(wǒ)(wǒ)們将要梳理不同類型的留白(bái)(大(dà)空間和小(xiǎo)空間),以及運用它們的不同的方法(被動和主動)。
大(dà)空間和小(xiǎo)空間
網頁設計中(zhōng),在哪裏運用以及怎樣運用負空間将取決于它們的角色。簡言之,我(wǒ)(wǒ)們把這些角色大(dà)緻分(fēn)爲大(dà)元素和小(xiǎo)元素。
1、大(dà)元素的留白(bái)
大(dà)元素的留白(bái)是涉及到兩個大(dà)型元素之間的留白(bái)。主要運用于:
總體(tǐ)内容
獨立的不同元素
文本分(fēn)列
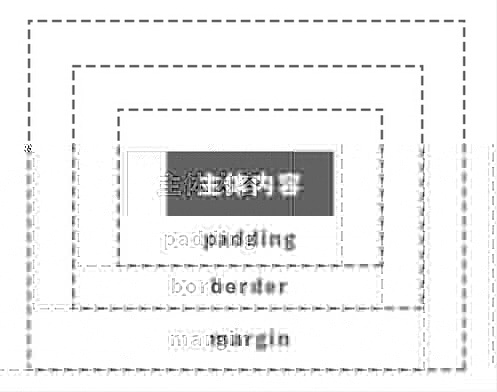
Margin
Padding
圖片之間的距離(lí)
譯者注:這裏的Margin和Padding指的是網頁設計中(zhōng)元素标簽外(wài)部範圍的區域。參考下(xià)圖可以幫助理解。

這類型的留白(bái)空間很大(dà)程度影響用戶的視覺流,不管是潛在引導或者強勢推動都可以讓注意力引導到你想要他們停留的地方。但在此要強調的一(yī)個法則即是距離(lí)越大(dà)動力越強。想要打破平衡,然而,由于太多的留白(bái)違反了格式塔原則,其結果就是消弱了對象間的關系。
讓我(wǒ)(wǒ)們看看下(xià)面這個網站,以此作爲例子來說明留白(bái)是如何誘發用戶交互行爲。
大(dà)多數用戶首先都會注意到頁面标題,也就是“Digital art&Experiments”這句話(huà),而在它外(wài)圍的則是大(dà)面積的留白(bái),這樣就使得用戶的注意力完全集中(zhōng)于此。
盡管頁面的頂部和底部隻有一(yī)側留白(bái),但它們也同樣可以引起注意。總而言之,在此,留白(bái)的區域很好發揮了吸引注意力的作用,而設計也就似乎看上去(qù)不可思議的簡潔起來。
設計師實際上是采用留白(bái)區域作爲一(yī)個空白(bái)幕布,以便給觀衆留下(xià)驚喜,好讓我(wǒ)(wǒ)們可以看到他的作品的豐富細節。一(yī)旦鼠标移動到底部導航的任一(yī)欄目時,幕布上就會出現作品的圖片作爲背景全屏展示。這種效果創造出類似年幼時的一(yī)種探索和發現的樂趣:無意間闖入一(yī)片空白(bái)的場所,發現了每個抽屜都藏匿着豐富多彩的視覺盛宴。
你可以試試鼠标滑過時屏幕上發生(shēng)的戲劇性效果。
通過留白(bái)區域作爲工(gōng)具來誘導用戶注意到他的作品,設計師創造出了一(yī)種新鮮奇特的體(tǐ)驗。在第一(yī)個作品出現後,我(wǒ)(wǒ)們就很想看看他還有哪些佳作。這感覺蠻吸引的,因爲你将會抑制不住地想要找到最爲重要的内容。但這都要建立在一(yī)個完美的點燃你好奇的切入點基礎上。
上一(yī)篇:網頁設計中(zhōng)如何更好的把握客戶需求——臨沂網
下(xià)一(yī)篇:客戶越來越認識到網站建設對企業的重要性
- 返回列表
-

關注科海

微信咨詢建站
- 在線服務