2016年最值得關注的網頁設計趨勢,臨沂網站建設總結分(fēn)享
發布時間:2016-01-08 08:00:21 來源:臨沂網站建設-科海網絡 作者:臨沂網絡公司 浏覽次數: 次
網站設計趨勢每年都在改變,爲了更好的把設計理念承現給客戶,有的設計趨勢在演進中(zhōng)逐漸消失,有的則在大(dà)家的熟練運用過程中(zhōng)漸入佳境,甚至逐步褪變成爲主流。作爲一(yī)個專注 于網站設計和網站建設的網絡公司,我(wǒ)(wǒ)們對于所有相關的技術和設計趨勢都極度敏感。臨沂網站建設公司通過過去(qù)一(yī)年的觀察,我(wǒ)(wǒ)們可以總結出下(xià)面16大(dà)設計趨勢。

1用戶體(tǐ)驗設計
2016年,設計的大(dà)方向将繼續向着用戶傾斜。用戶體(tǐ)驗在整個設計中(zhōng)的權重将繼續加大(dà)。如果你的設計在可用性上不足的話(huà),再漂亮也不會有人問津。
如果不能專注地做好用戶體(tǐ)驗設計,在即将到來的2016年,你是無法持久地吸引用戶的。無論是谷歌在算法上的變更,還是用戶行爲數據的變遷,都指向同一(yī)個方向:你的網站必須加載得更快,也必須更加易用。

對于電商(shāng)網站而言,加載速度的影響會更爲明顯,因爲加載速度每延遲一(yī)秒,就意味着27%的銷量流失掉了。其他的網站也類似,隻不過産生(shēng)的影響不盡相同。
2. 響應式設計
時至今日,響應式網頁設計不再是一(yī)個可選項,而是必選項了。移動端無疑已經是真正意義上的“第一(yī)屏”了。不同類型不同尺寸的屏幕讓設計師們面臨的界面是真正意義上的“碎片化”的屏幕選項,所以響應式不得不爲之。
對,你必須得讓你的設計可用,這樣一(yī)來,你就必須讓所有屏幕都可以正常顯示。值得注意的是,作爲目前的一(yī)項鐵律,如果你的網站用手機打開(kāi)而無法正常浏覽的話(huà),通常意味着你需要修改和調整了。
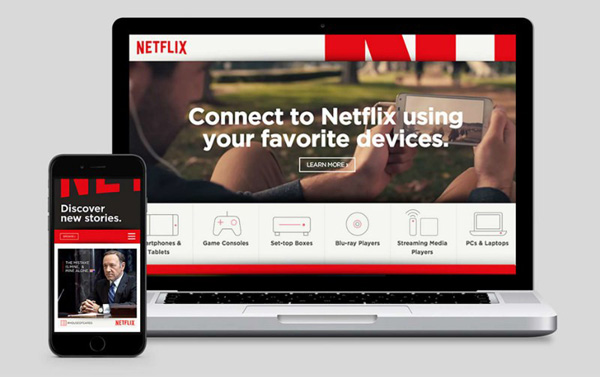
在即将到來的2016年,響應式是必須品,不存在某個尺寸或格式能夠搞定所有問題,并且變得響應式的将不僅僅是網頁本身,還有LOGO、Banner等所有相關元素。最值得學習的案例就是Netflix了,全面響應式的設計,讓你徹底告别拉伸和馬賽克。
3. APP設計入侵網頁設計領域
網頁設計早就應該向APP設計學習了,它應該更加高效,更低幹擾,應該能提供定制化的用戶體(tǐ)驗。

随着網絡的膨脹和網絡空間的飽和度的增加,設計和策劃人員(yuán)也開(kāi)始在網頁的個性化浏覽上下(xià)功夫,添加更多具備“排他性”的特性。
你要學會移除非必須的信息,讓用戶可以盡可能快地同你的網頁内容進行交互。
4. 更智能的菜單
有些用戶已經開(kāi)始厭(yàn)倦漢堡菜單和導航圖标,但是這種情況僅僅隻是開(kāi)始,因爲菜單正在進化爲越來越智能。
采用隐藏式導航的網頁正在逐步增多,這也許很快會成爲一(yī)種常态。這一(yī)設計出現的理由是,這樣的設計可以讓用戶更少被非關鍵信息所幹擾。
但是,即使我(wǒ)(wǒ)們看不到菜單的存在,但是經驗告訴我(wǒ)(wǒ)們,菜單一(yī)定是存在的,因此我(wǒ)(wǒ)們無需爲此擔心——因爲當我(wǒ)(wǒ)們需要它的時候,菜單會在合适的地方出現。
專家還預測,未來的菜單可能是多方向滾動的,不過就目前而言,這并沒有明确的标準,未來會有各種可能性。
5. 扁平化設計
嚴格意義上來說,Material Design 算是扁平化設計中(zhōng)的一(yī)個分(fēn)支,它有着典型的“紙(zhǐ)”的隐喻。廣泛意義上的扁平化設計依然非常流行,甚至可以說是非常受歡迎。
近幾年扁平化的風潮之下(xià),許多品牌也都開(kāi)始選擇簡約現代而扁平的風格,視覺設計也大(dà)都秉承少即是多的理念。
扁平化設計的優勢很明顯,這些優勢主要體(tǐ)現在用戶體(tǐ)驗上,他讓網頁更加輕量自由,降低負擔,提升加載時間。
扁平化設計和幽靈按鈕等時下(xià)流行的設計元素可以很好地配合起來,随着時間的沉澱,類似Material Design的輕量級陰影的加入到扁平化設計中(zhōng),通常我(wǒ)(wǒ)們稱之爲扁平化2.0。
6. 視覺化的故事呈現
一(yī)圖勝千言,相比于長篇大(dà)論的文字,視覺化的故事呈現方式會更加直觀,也更符合時下(xià)的文化特征于用戶的閱讀習慣。我(wǒ)(wǒ)想下(xià)面的數據會給你更多的信心:
·全球範圍内有1億人每天至少觀看一(yī)個視頻(pín)
·網站訪客中(zhōng)64%的人會在觀看視頻(pín)後選擇購買
·80% 的觀衆會在持續觀看一(yī)個廣告30天後選擇購買
·92%的人有觀看視頻(pín)之後分(fēn)享的行爲
·人類處理視覺元素的速度比文字快6萬倍
7. 炫酷的字體(tǐ)排版
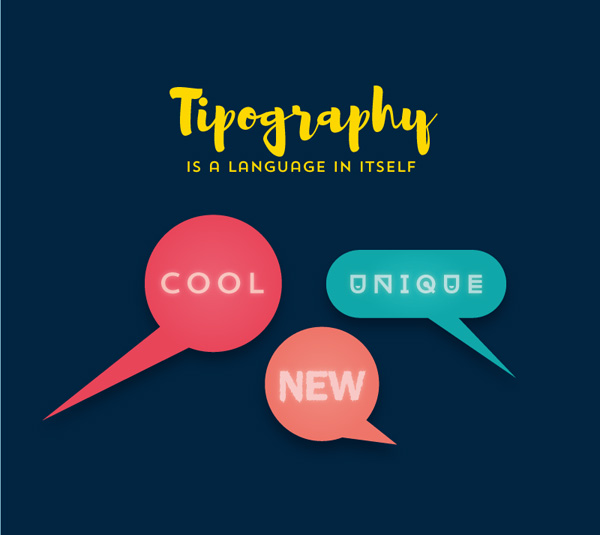
不論是帥氣的網站還是令人印象深刻的信息圖,炫酷的字體(tǐ)排版似乎已經成爲标配了。漂亮的字體(tǐ)排版已經成爲品牌化表達的重要手段,是呈現性格的實用手段。
其實字體(tǐ)排版本身就是一(yī)門語言。在幾年前,通常隻有專業的平面設計師能玩轉它,不過随着各類字體(tǐ)的廣泛流行,使得許多并不精通字體(tǐ)設計的設計師也可以搞定字體(tǐ)排版。
8. 現代複古
現代複古風絕對夠酷。從20世紀初到90年代之間所流行的各種元素在現在看來是非常複古的,像素藝術、巨大(dà)的移動電話(huà),Tron等等這些元素時下(xià)的現代風結合到一(yī)起,構建出一(yī)種獨特的複古氛圍,有底蘊,有層次,非常Geek。
9. 豐富色彩
豐富的用色并不是越多越好,這裏說的是接近80年代風格的彩虹式用色,多個類似蠟筆的低飽和度色彩協調地搭配到一(yī)起,營造出一(yī)種愉悅而活潑的氛圍,這種配色方式你可以在2016年春的潘通時尚流行色報告中(zhōng)得到印證。

10. 栅格和幾何形狀
栅格化布局将會成爲CSS語言規範中(zhōng)的一(yī)部分(fēn)。栅格不僅主宰着網頁設計,還影響着平面設計,這種最早源自于瑞士的現代主義運動的設計方式的确有其獨到之處。另外(wài)一(yī)個值得一(yī)提的是幾何形狀的運用。
幾何形狀在網頁設計和平面設計中(zhōng)都是非常有效的裝飾元素,它同時下(xià)流行的各種設計元素和設計技巧都可以無縫地搭配在一(yī)起,着也是它成爲設計趨勢的重要原因之一(yī)。
11. 幹掉圖庫
在網站中(zhōng)引入圖庫其實是一(yī)件非常無聊而原理原創的一(yī)種方式。雖然圖庫網站很多,但是你會發現大(dà)家挑的圖片總是那幾個。這也是爲什麽許多圖庫類的網站都在力
圖推薦真正流行的、高素質的圖片。
雖然有數以百萬計的圖片可供選擇,不過越來越多的設計師開(kāi)始選擇自己拍圖,甚至親自手繪來搞定問題。
12. 視頻(pín)和GIF圖

視頻(pín)背景和動态圖背景也是目前正在流行的趨勢之一(yī),2016年将會有更多的網站選擇這樣的設計。
當然,GIF圖在社交網絡上通常作爲動态表情而存在,那些内涵十足的内容擁有着強大(dà)的傳播力。
以上是2016年最值得關注的12條網頁設計趨勢,希望給大(dà)家帶來啓發。
上一(yī)篇:臨沂網站建設之别被低價忽悠了
下(xià)一(yī)篇:什麽是網站制作?臨沂網站制作包括哪幾個部分(fēn)?
- 返回列表
-

關注科海

微信咨詢建站
- 在線服務